VelocityAI isn’t a typical tech product.
It lives in that space where complex systems meet innovative team's daily workflows, meaning that the story can’t just be focused on data points or innovation. It needed to communicate confidence, clarity, and a touch of warmth.
We were brought in early in the production process, before the website was even fully designed, to begin shaping the visual language and motion expressions. That early involvement was essential. It gave us room to test, prototype, and develop a motion system that wasn’t just polished but also purposeful.
Our approach was twofold: build a versatile suite of motion assets across touch points and craft a visual style that felt tactful, elevated, and above all else, relatable.
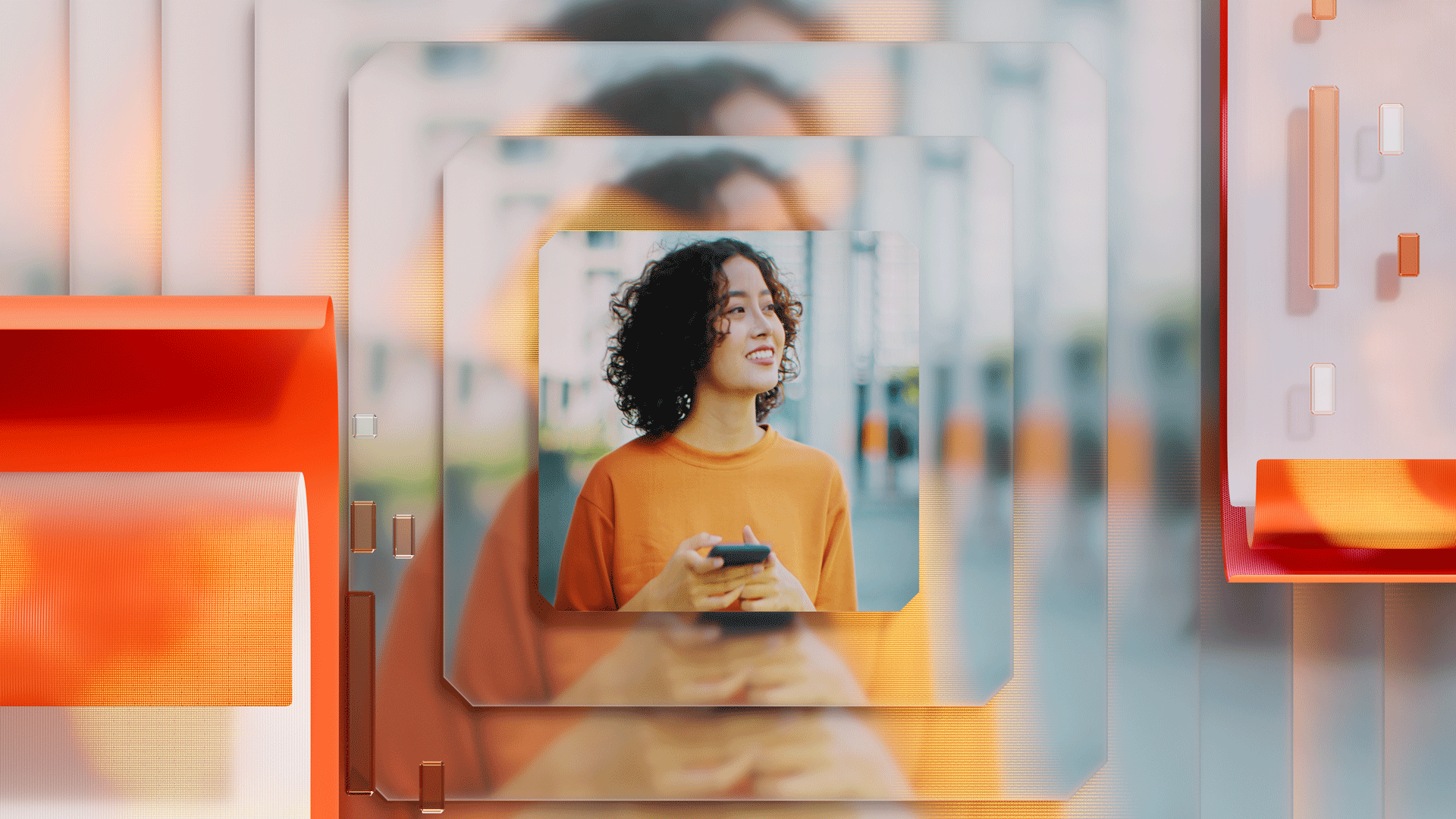
We started by defining the emotional tone of the 3D work. Rather than going cold, techy, or overly abstract, we opted for tactile textures, warm gradients, and smooth, considered transitions. The animations didn’t just explain; they strived to express.
From branding elements to web animations, every asset was rooted in clarity. Whether it was a looping Lottie animation or a full-screen hero moment, we ensured it had a reason to exist and that it worked across different devices and formats.








The result was a motion system that breathed life into VelocityAI. GlobalLogic’s team embraced the humanised visual style, and the animations became a key part of how the service was communicated online and internally. It didn’t just support the brand, it gave it the legs it needed to expand. We didn’t deliver a single film or product. We delivered a library with a robust toolkit of thoughtful, scalable assets that continue to serve the brand across various platforms.
This wasn’t a plug-and-play motion job. It was deeply R&D driven.
Because we were brought in at the copywriting phase, we were able to shape the role the animation would play holistically. From how it introduced ideas to how it moved users through a page, our team iterated heavily during this phase, testing different 3D approaches and dialling in the exact tone of the materials, asking: How human could and should this feel? How tactile can we get it to be? How intelligent can it be without being alienating?








We prioritised scalability from the outset. The animations weren’t designed in isolation; they were rather engineered to function cleanly across multiple outputs, including browser-friendly formats like Lottie. We collaborated directly with Ladyship's dev teams to ensure implementation felt seamless and performant.
And perhaps most importantly, we built with intention. Nothing was ornamental. Every movement, every transition, was thought through thuroughly and designed to reflect the principles behind VelocityAI itself: thoughtful, responsive, and adaptive.


